Introduction to Lottie Animations
Lottie animations have become a popular tool among web designers for creating high-quality animations that are lightweight and easy to implement. Developed by Airbnb, Lottie is an open-source library that renders animations in real-time. These animations are exported as JSON files from Adobe After Effects using the Bodymovin plugin, allowing for complex animations to be integrated into websites without the heavy file sizes typically associated with GIFs or video files.
Benefits of Using Lottie in Webflow
Using Lottie animations in Webflow offers several key benefits that can enhance your web design projects:
- Lightweight and Fast: Lottie animations are much lighter than traditional GIFs, ensuring that your website loads quickly. This is crucial for maintaining a good user experience and improving your site's performance metrics.
- Scalability: Since Lottie animations are vector-based, they scale without losing quality. This means they look great on any device, from high-resolution desktops to small mobile screens.
- Interactivity: Lottie animations can be easily tied to user interactions such as scrolling, hovering, or clicking. This makes your website more engaging and interactive, helping to capture and retain user interest.
- Ease of Use: Webflow's intuitive interface makes it easy to integrate Lottie animations into your projects. You can upload your Lottie files and customize their playback directly within the Webflow Designer, without needing to write any code.
- Cross-Platform Compatibility: Lottie animations work seamlessly across all modern browsers and platforms, ensuring a consistent experience for all users.
By implementing Lottie animations into your Webflow projects, you can create visually stunning and highly interactive websites that stand out from the competition.
In the upcoming topics, I'll cover everything you need to know to effectively use Lottie animations in your Webflow projects. These insights will help you elevate your skills and create more engaging, interactive websites.

What Are Lottie Animations?
Lottie animations are JSON-based animations that can be easily exported from Adobe After Effects using the Bodymovin plugin. Unlike traditional animations, which might use formats like GIFs or videos, Lottie animations are lightweight and vector-based. This means they can scale to any size without losing quality, making them perfect for responsive web design. Lottie animations support rich features such as vector shapes, masks, alpha channels, and more, providing a wide range of possibilities for creative animation.
How Do Lottie Animations Work?
Lottie animations work by rendering animations in real time using JavaScript. When you export an animation from After Effects using the Bodymovin plugin, it creates a JSON file that contains all the necessary data for the animation. This JSON file is then read by the Lottie library, which renders the animation directly in the browser. This approach allows for high-quality animations that load quickly and run smoothly on any device.
Advantages Over Traditional Animation Formats
Lottie animations offer several advantages over traditional formats like GIFs or videos:
- Smaller File Sizes: Lottie animations are typically much smaller in size compared to GIFs or videos, which helps reduce load times and improve website performance.
- Scalability: Being vector-based, Lottie animations can scale to any size without losing quality. This ensures they look sharp on all devices, from high-resolution monitors to mobile screens.
- Interactivity: Lottie animations can be controlled through JavaScript, allowing you to create interactive animations that respond to user actions such as scrolling, clicking, or hovering.
- Smooth Playback: Since Lottie animations are rendered in real time, they offer smoother playback compared to GIFs, which can sometimes appear choppy.
- Cross-Platform Compatibility: Lottie animations work seamlessly across all modern browsers and platforms, ensuring a consistent experience for all users.
By understanding how Lottie animations work and their advantages, you can see why they have become a preferred choice for web designers looking to add high-quality, interactive animations to their projects.
Getting Started with Lottie and Webflow
Before you dive into using Lottie animations in Webflow, you'll need a few essentials:
- Adobe After Effects: This is where you’ll create your animations. After Effects is a powerful tool for motion graphics and visual effects, making it perfect for creating Lottie animations.
- Bodymovin Plugin: This plugin for After Effects allows you to export your animations as JSON files, which can then be used with the Lottie library. You can download Bodymovin from the Adobe Exchange or through the LottieFiles website.
- Webflow Account: You’ll need a Webflow account to integrate and customize your Lottie animations within your web projects.
- LottieFiles Account (Optional): While not mandatory, having a LottieFiles.com account can be beneficial. LottieFiles offers a vast library of free animations and provides a platform to upload, test, and share your own Lottie animations.
Finding and Creating Lottie Animations
There are two main ways to get Lottie animations for your Webflow projects:
- Using Pre-made Animations: Websites like LottieFiles.com offer thousands of free and premium Lottie animations that you can download and use directly in your projects. Simply search for the animation you need, download the JSON file, and you're ready to go.
- Creating Custom Animations: If you have specific animation needs, you can create custom animations using Adobe After Effects. Design your animation, then use the Bodymovin plugin to export it as a JSON file. This allows for complete creative control and ensures your animations match your project’s requirements perfectly.
Uploading and Adding Lottie Animations to Webflow
Once you have your Lottie animations ready, integrating them into Webflow is straightforward:
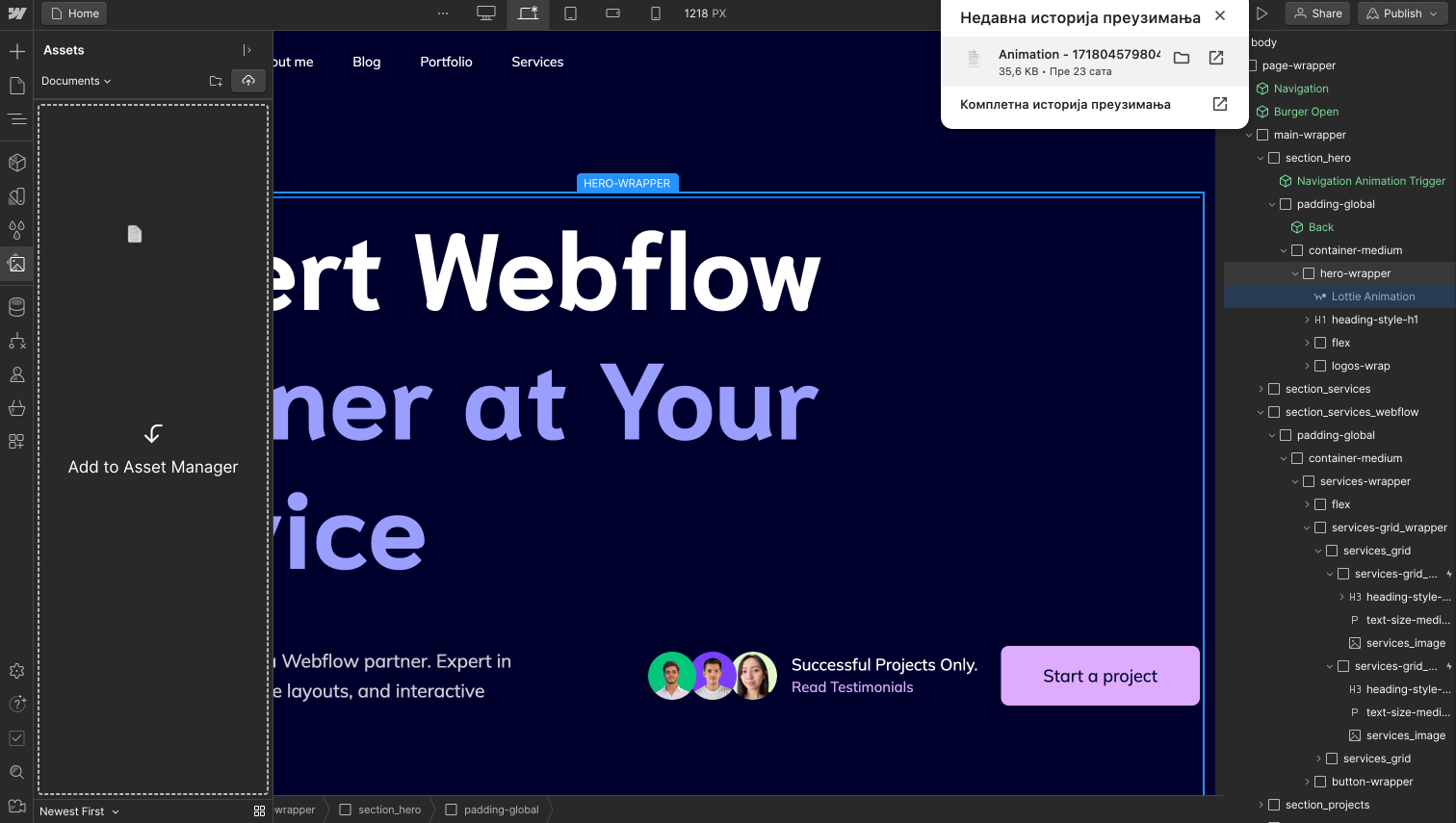
- Upload the Lottie File: In your Webflow project, go to the Asset Manager and upload your Lottie JSON file.

- Add the Lottie Element: Drag the Lottie element from the Add panel onto your canvas. This element can be placed anywhere on your webpage, just like any other Webflow element.

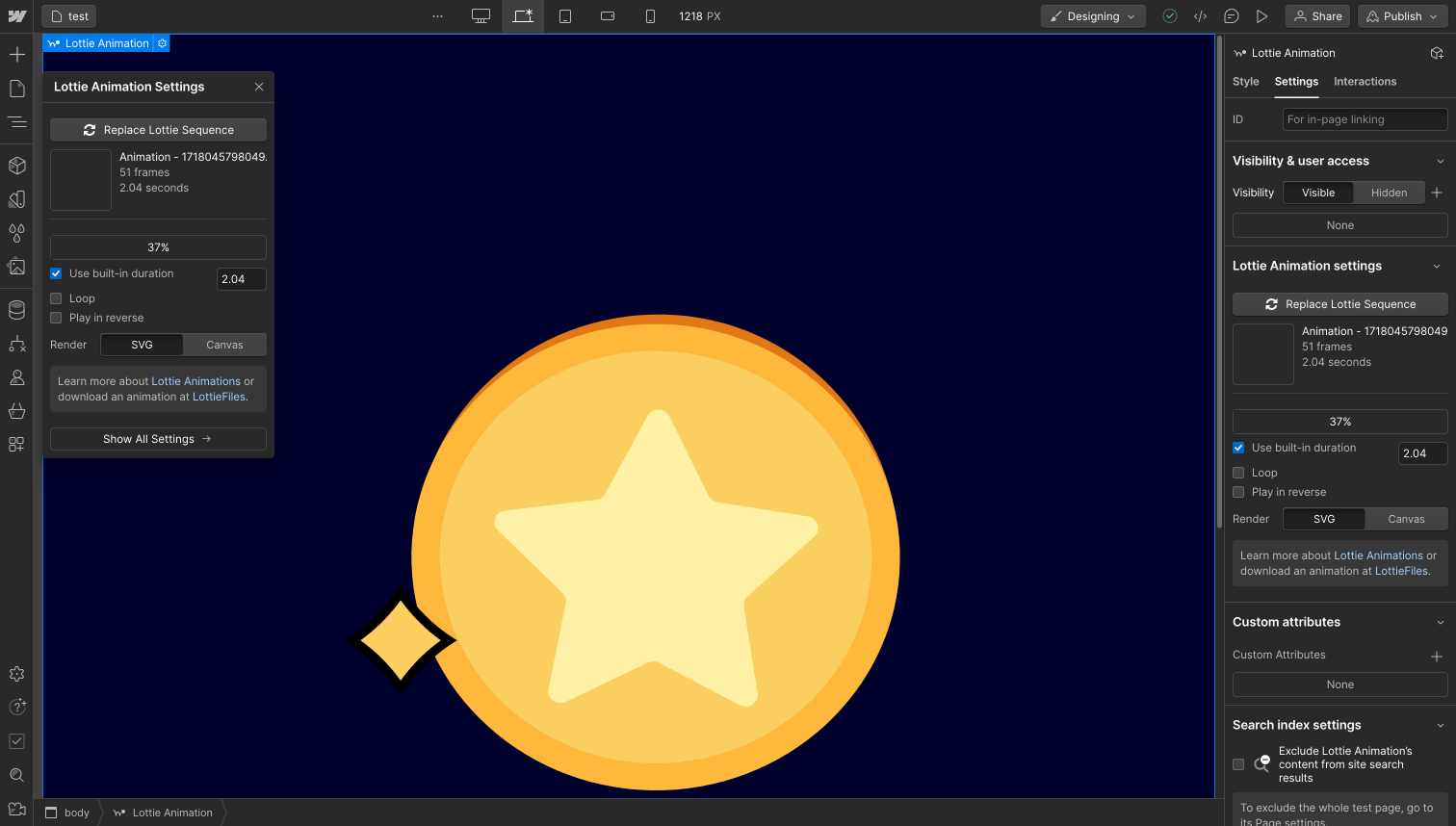
- Configure the Animation: Select the Lottie element and, in the settings panel, choose the uploaded Lottie JSON file. Webflow will render the animation in the Designer, allowing you to see how it looks and behaves within your layout.

By following these steps, you'll be able to seamlessly incorporate Lottie animations into your Webflow projects, enhancing the interactivity and visual appeal of your websites.
Customizing Lottie Animations in Webflow
Adjusting Playback Settings
Webflow offers various customization options to control how your Lottie animations play. Here are the key settings you can adjust:
- Looping: Decide whether the animation should loop continuously or play once. You can find this option in the Lottie element settings panel.
- Playback Speed: Adjust the speed of your animation by changing the playback speed setting. This allows you to slow down or speed up the animation to fit your design needs.
- Start and End Frames: Define specific start and end frames for your animation. This is useful if you want to play only a portion of the animation.
- Direction: Control whether the animation plays forward or in reverse. You can even set it to alternate between forward and backward play on each loop.

Integrating Interactions with Lottie Animations
One of the most powerful features of using Lottie animations in Webflow is the ability to tie animations to user interactions. Here’s how you can do it:
- Scroll-based Animations: You can animate your Lottie files based on the scroll position. This is great for creating engaging, interactive scrolling experiences. For example, an animation could progress as the user scrolls down the page.
- Hover Effects: Trigger animations on hover to add a layer of interactivity to your website. This can be especially effective for buttons, icons, or other interactive elements.
- Click Events: Use click interactions to play, pause, or reverse your animations. This can be used for creating animated buttons or other elements that respond to user clicks.
Styling and Positioning
Styling and positioning your Lottie animations in Webflow is as easy as working with any other element. Here are a few tips:
- Size and Position: Use Webflow’s Designer panel to set the width, height, and position of your Lottie animation. You can use absolute or relative positioning to place your animations exactly where you want them.
- Background and Borders: Apply background colors, gradients, and borders to your Lottie animations to ensure they match the overall design of your site.
- Responsive Design: Ensure your animations look great on all devices by using Webflow’s responsive design tools. You can set different styles and sizes for various breakpoints to make sure your animations are optimized for mobile, tablet, and desktop views.
By customizing playback settings, integrating interactions, and styling your Lottie animations, you can create dynamic and interactive experiences that enhance the overall user experience on your website.
Practical Applications of Lottie Animations
Enhancing User Interface Elements
Lottie animations can significantly improve the user interface (UI) of your website by adding subtle animations to buttons, icons, and other interactive elements. Here are some practical ways to use Lottie animations in your UI:
- Animated Buttons: Adding a Lottie animation to buttons can make them more engaging and visually appealing. For example, you can animate a button’s hover state to draw attention to it.
- Loading Indicators: Instead of using static loading spinners, use Lottie animations for a more polished and professional look. This can improve the perceived loading time and enhance the user experience.
- Icon Animations: Animate icons to provide feedback to users. For instance, a heart icon can animate when a user likes a post, or a checkmark can animate when a task is completed.
Storytelling and Branding
Lottie animations can be a powerful tool for storytelling and branding on your website. Here’s how you can use them effectively:
- Hero Sections: Use Lottie animations in the hero section of your website to create a memorable first impression. Animations can illustrate your brand’s story or highlight key features of your product or service.
- Brand Elements: Incorporate your brand’s colors and elements into Lottie animations to create a cohesive visual identity. This can help reinforce your brand’s message and make your website more visually appealing.
- Animated Illustrations: Use animated illustrations to explain complex concepts or processes in a simple and engaging way. This is particularly useful for educational content or product demos.
Interactive Content
Lottie animations can also be used to create interactive content that engages users and encourages them to spend more time on your site. Here are some ideas:
- Interactive Infographics: Create infographics that come to life with Lottie animations. This makes the information more engaging and easier to understand.
- Scroll Animations: Animate content as users scroll down the page. This can be used to create storytelling experiences or highlight important sections of your website.
- Gamification: Use Lottie animations to add gamification elements to your site, such as animated rewards or progress indicators. This can enhance user engagement and make the experience more enjoyable.
By incorporating Lottie animations into your user interface, storytelling, branding, and interactive content, you can create a more engaging and visually appealing website that stands out from the competition.
Best Practices for Using Lottie Animations
Keep Animations Relevant and Purposeful
Ensure that the animations you use serve a clear purpose and enhance the user experience. Avoid using animations just for the sake of it or overloading your site with too many animations that can distract or overwhelm users.
Optimize for Performance
While Lottie animations are lightweight, it's essential to optimize them for performance. Keep file sizes as small as possible without compromising on quality. Use tools like LottieFiles or Adobe After Effects' export settings to optimize animations for the web.
Test Across Devices and Browsers
Ensure that your Lottie animations work seamlessly across different devices and web browsers. Test your animations on desktops, laptops, tablets, and smartphones to ensure they look and perform well on all platforms.
Consider Accessibility
Keep accessibility in mind when using Lottie animations. Provide alternative text descriptions or captions for animations, especially if they convey important information. Ensure that users with disabilities can still access and understand your content.
Integrate with Webflow Interactions
Take advantage of Webflow's interaction features to create dynamic animations that respond to user actions. Use triggers like scroll, hover, click, or time-based interactions to enhance the interactivity of your Lottie animations.
Monitor Performance Metrics
Track the performance of your Lottie animations using tools like Google Analytics. Monitor metrics such as engagement, bounce rates, and page load times to assess the impact of animations on user experience and make necessary adjustments.
By following these best practices, you can ensure that your Lottie animations enhance the user experience, maintain optimal performance, and contribute positively to your website's overall design.
Conclusion: Embracing Lottie Animations in Webflow
Throughout this guide, we’ve delved into the potential of Lottie animations in Webflow. They offer exciting opportunities to enhance websites with engaging visuals and interactive elements.
Now that you have this knowledge, try implementing Lottie animations in your Webflow projects. Experiment with different animations, see how they impact user experience, and keep refining your designs.
Lottie animations can make your website more engaging, convey information creatively, and enhance its overall look. Have fun exploring their possibilities!
If you need more guidance on Lottie animations or any web design aspect, feel free to reach out or check out my other articles. Happy animating!

.png)




.svg)

.png)


.png)
.png)