
In today’s digital era, the synergy between website design and email marketing is more critical than ever. As businesses strive to build meaningful connections with their audiences, the integration of Webflow and Mailchimp emerges as a necessity. This powerful combination not only streamlines workflows but also amplifies the impact of your marketing efforts. Integrating Webflow with Mailchimp is an essential strategy for modern businesses. Thanks to advanced technology, we have come to a situation where we can automate certain processes. This blog post will explore the benefits, step-by-step integration process, and best practices to maximize the potential of combining these two robust platforms.
Introduction to Webflow and Mailchimp
In today’s digital landscape, creating an engaging online presence and maintaining effective communication with your audience is critical for business success. Two tools that stand out in achieving these goals are Webflow and Mailchimp. Webflow, a robust website design and development platform, allows users to build responsive, visually stunning websites without needing extensive coding knowledge. On the other hand, Mailchimp is a leading email marketing service that helps businesses manage their email campaigns, automate workflows, and analyze performance.
Integrating these two powerful platforms can significantly enhance your marketing strategy. This seamless integration enables you to collect user data through Webflow forms and automatically sync it with your Mailchimp account. From there, you can craft personalized email campaigns, segment your audience, and analyze your results to continually refine your approach.
Benefits of Integrating Webflow with Mailchimp
Streamlined Workflow
One of the most significant advantages of integrating Webflow with Mailchimp is the streamlined workflow it offers. By connecting Webflow forms directly to Mailchimp, you eliminate the need for manual data entry, reducing the risk of errors and saving valuable time. This automation ensures that your email lists are always up-to-date with the latest subscriber information, allowing you to focus on creating engaging content rather than managing data.
Enhanced User Experience
Integration enhances the user experience by providing a seamless journey from your website to your email communications. Visitors who sign up for your newsletter or other forms of communication through your Webflow site are automatically added to your Mailchimp list, ensuring they receive timely and relevant information. This integration helps in maintaining a consistent brand experience, making your audience feel valued and engaged.
Automated Marketing Campaigns
Automating your marketing campaigns with Mailchimp becomes effortless with Webflow integration. You can set up automated welcome emails, follow-up sequences, and targeted campaigns based on user behavior and preferences. This level of automation not only improves efficiency but also ensures that your audience receives personalized communication, enhancing engagement and conversion rates.
Improved Data Management
Efficient data management is crucial for any business, and integrating Webflow with Mailchimp offers a robust solution. All user data collected through Webflow forms is automatically synced with your Mailchimp account, ensuring accurate and organized data storage. This integration allows you to segment your audience more effectively, craft targeted messages, and ultimately drive better results from your email marketing efforts. And in the next part, we will see how all this looks in practice.
Step-by-Step Guide to Integrating Webflow with Mailchimp
- Setting Up Your Webflow Account
To begin the integration process, you first need to have an active Webflow account. Sign up for Webflow if you haven’t already, and create a new project. Webflow offers a user-friendly interface that makes it easy to design and develop your website, even if you have limited technical skills. - Creating and Designing Your Webflow Website
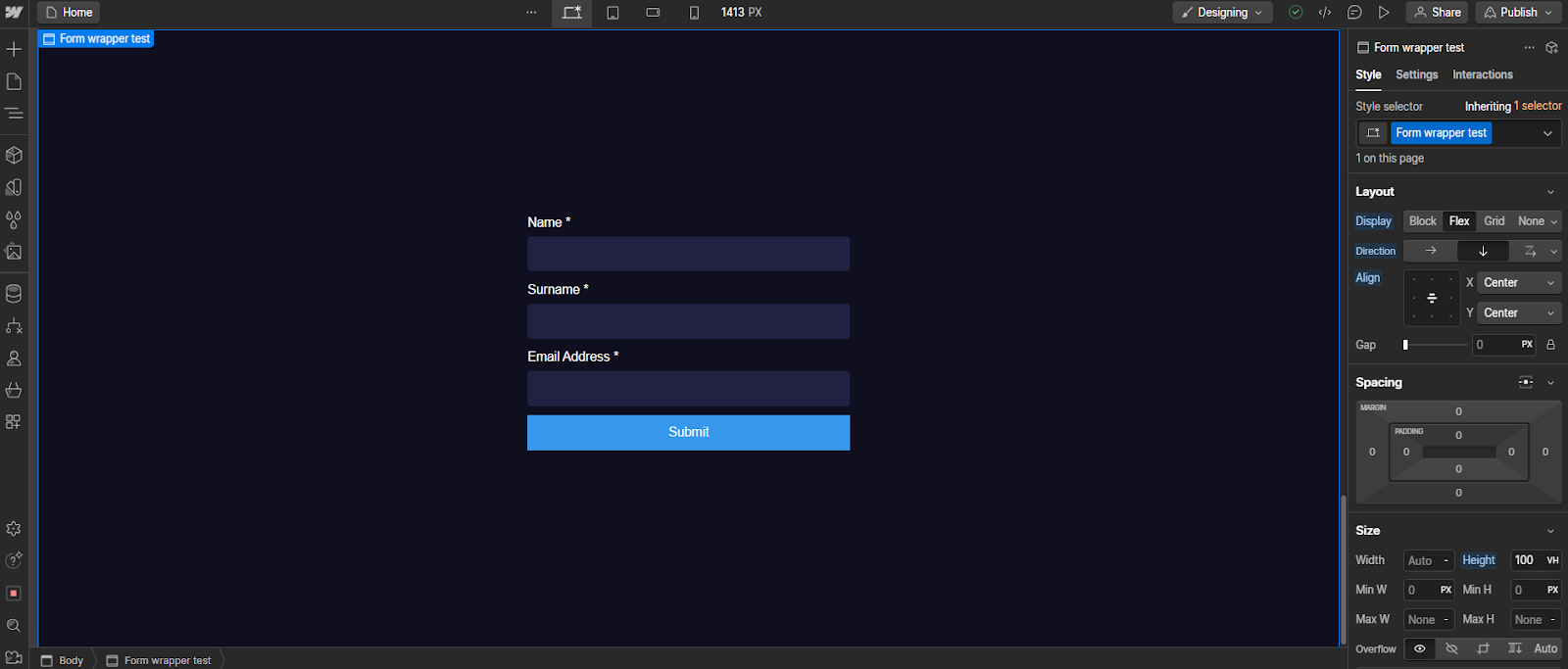
Once your account is set up, start creating and designing your Webflow website. Utilize Webflow’s drag-and-drop editor to build a responsive, visually appealing site. Pay special attention to the forms you include on your site, as these will be the primary methods for collecting user data. Ensure your forms are strategically placed and designed to encourage user interaction. In this case, I created a form, where the visitors leave their contact details.

- Setting Up Your Mailchimp Account
Next, create a Mailchimp account if you don’t already have one. Mailchimp provides various tools for managing your email lists, designing campaigns, and analyzing performance. Familiarize yourself with the Mailchimp dashboard to make the most of its features.

- Log in to Mailchimp
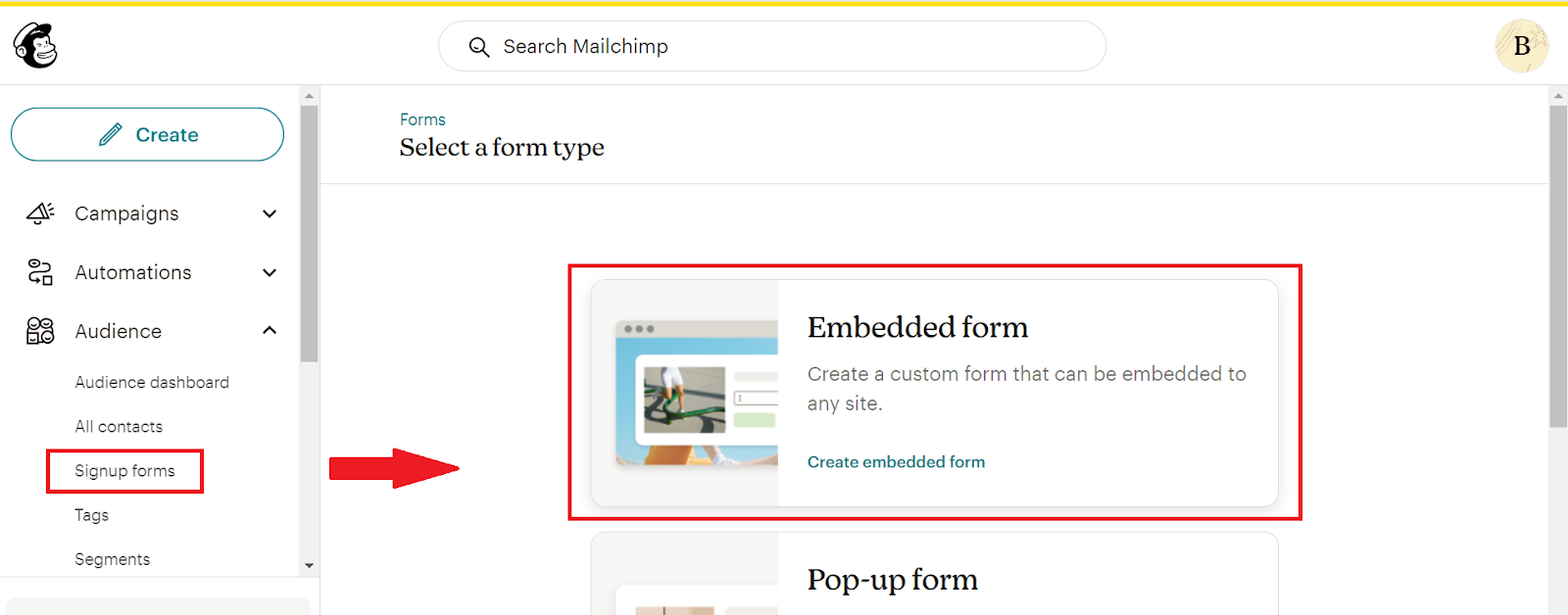
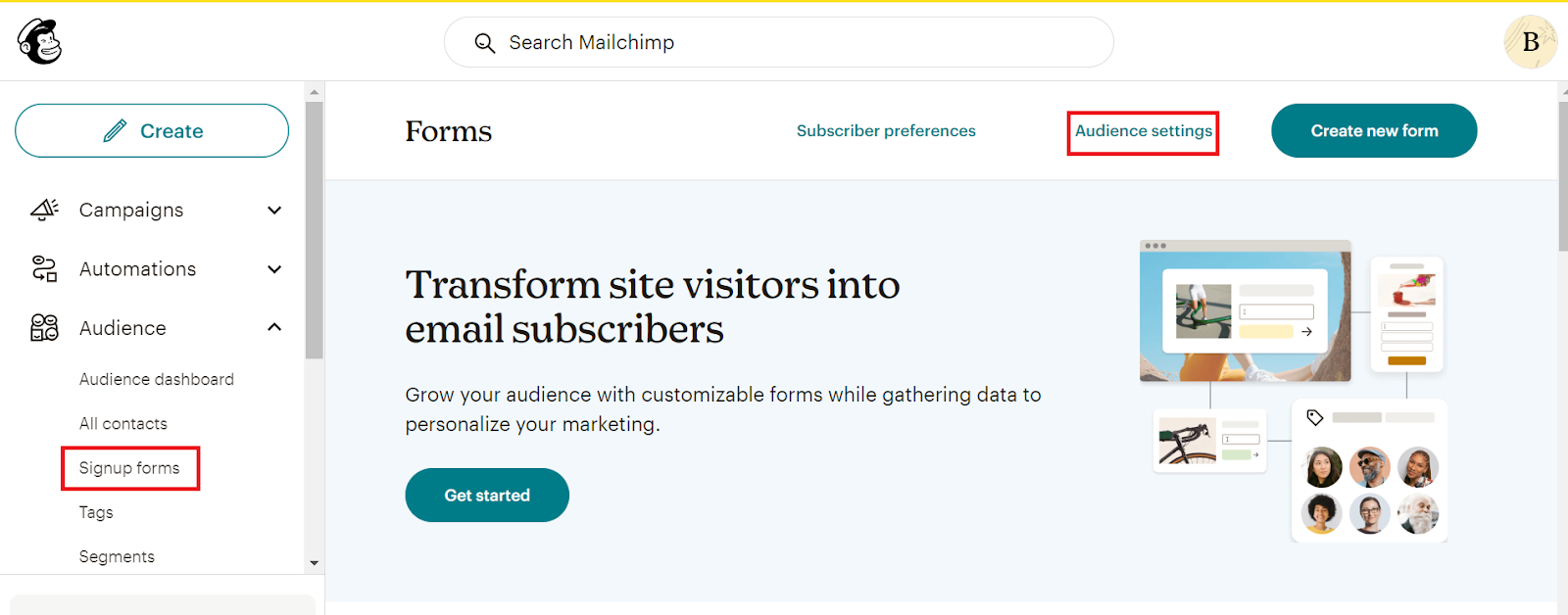
Access your Mailchimp account and navigate to the dashboard. In this case, I want to use Webflow’s built-in forms to accept signups to my newsletter and email list. - Go to the section Audience
Click on the "Signup forms" and then “Embedded form”.

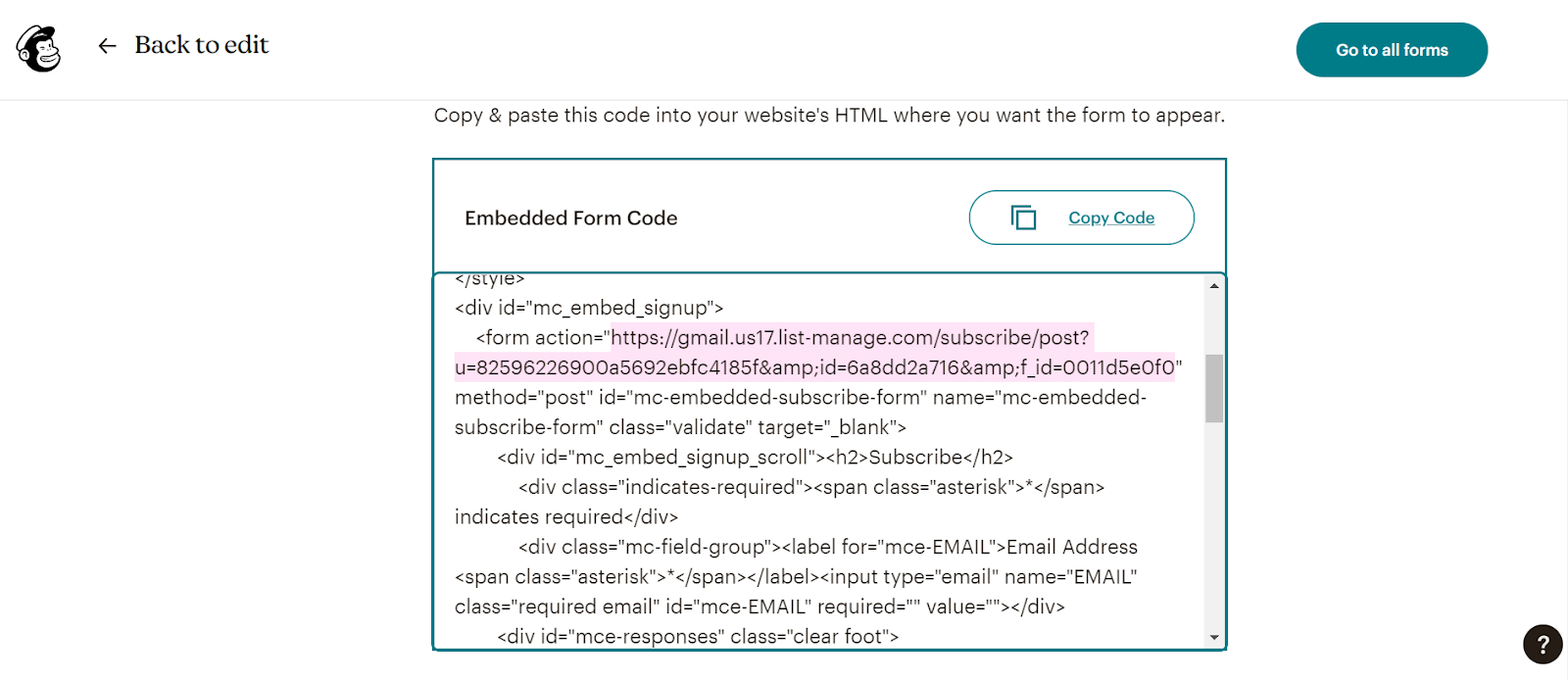
- Embedded Form Code
We don’t need the entire code snippet, only the action URL in the form tag. We must copy everything between the double quotes (value of the attribute action). Make sure you copy the entire link between the double quotes, otherwise it won’t work.

- Paste the Action link
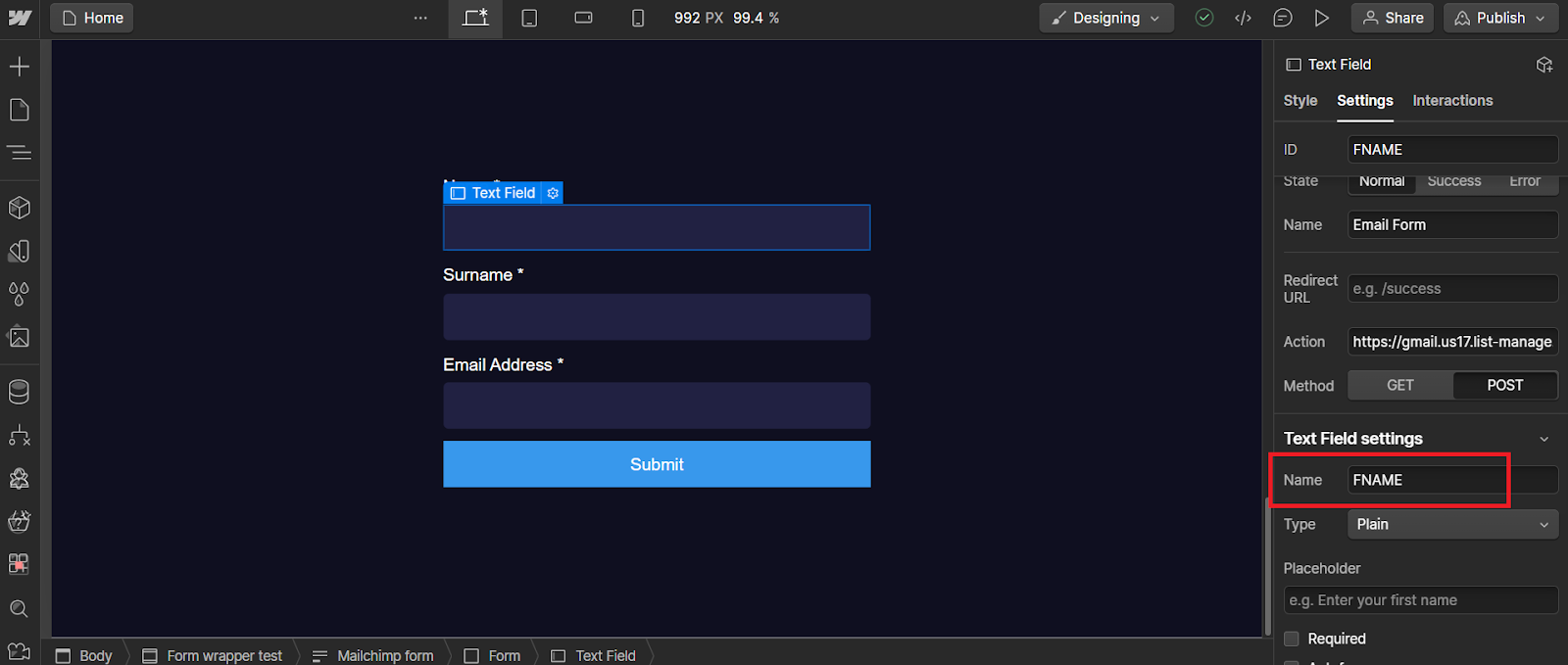
Go back to Webflow and click on any form element. After that go to the settings panel and inside the Form settings is a field called Action. Here we must paste the Action link and set the Method form GET to POST. Now the Form has been connected to Mailchimp.

- Connect the individual fields to Mailchimp
Inside the Audience section, click on Signup forms and Audience settings.

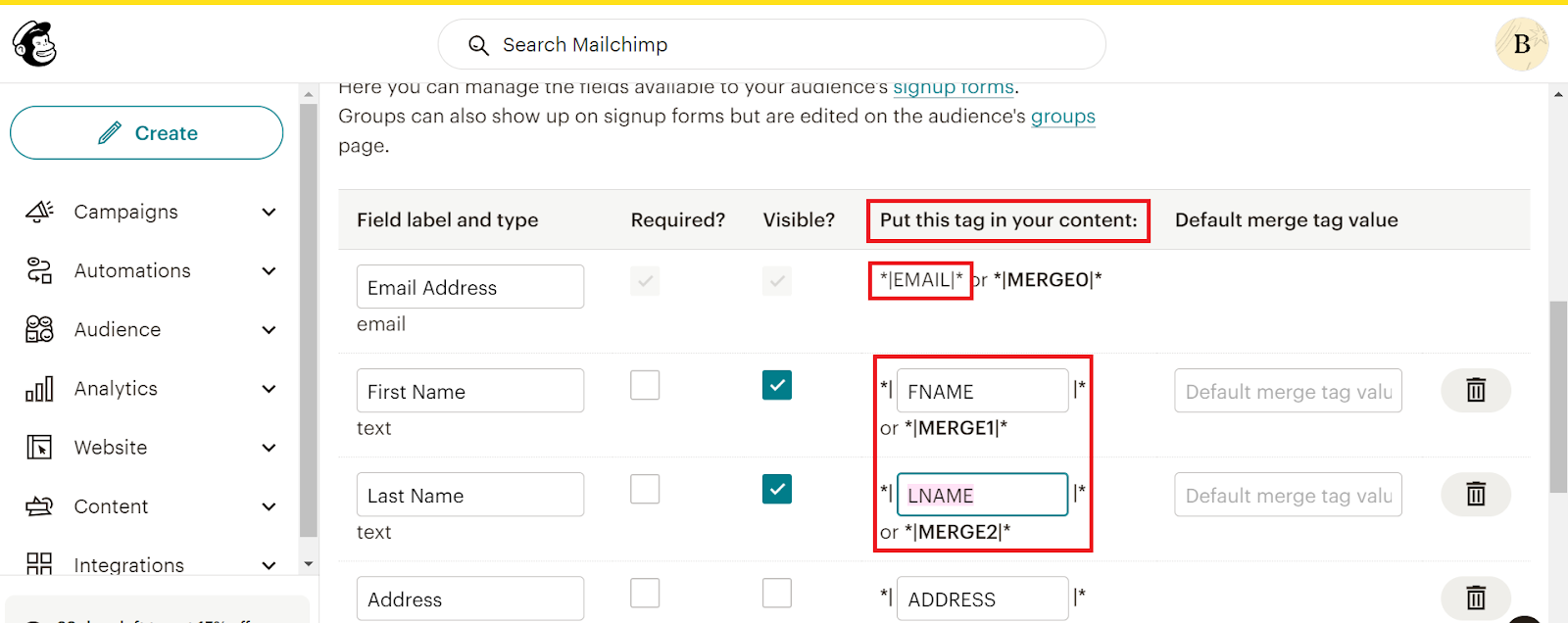
Next, in the Audience settings click on “Audience fields and *|MERGE|* tags”. Right here we have a list of all the possible fields that we can use inside of our Mailchimp form. For us, the important inside of this table is the column “Put this tag in your content”. We have to copy the tag of “First Name” (FNAME in this case).

Go back to Webflow, then click on the input field of the Name, and inside of the Text Field settings we have to set the Name to FNAME. Now, the Name field has been connected to Mailchimp.

The same thing we must do for the Surname field (LNAME) and the field of the Email Address (EMAIL).
Now, we have connected the entire Form and also all of the individual fields to Mailchimp.
- Testing Webflow integration with Mailchimp
After you published your Webflow project, open the live website and enter data in all Text Fields (Name, Surname and Email Address) and click Submit.
If you get this message like in the image, everything in Webflow is working as it should.

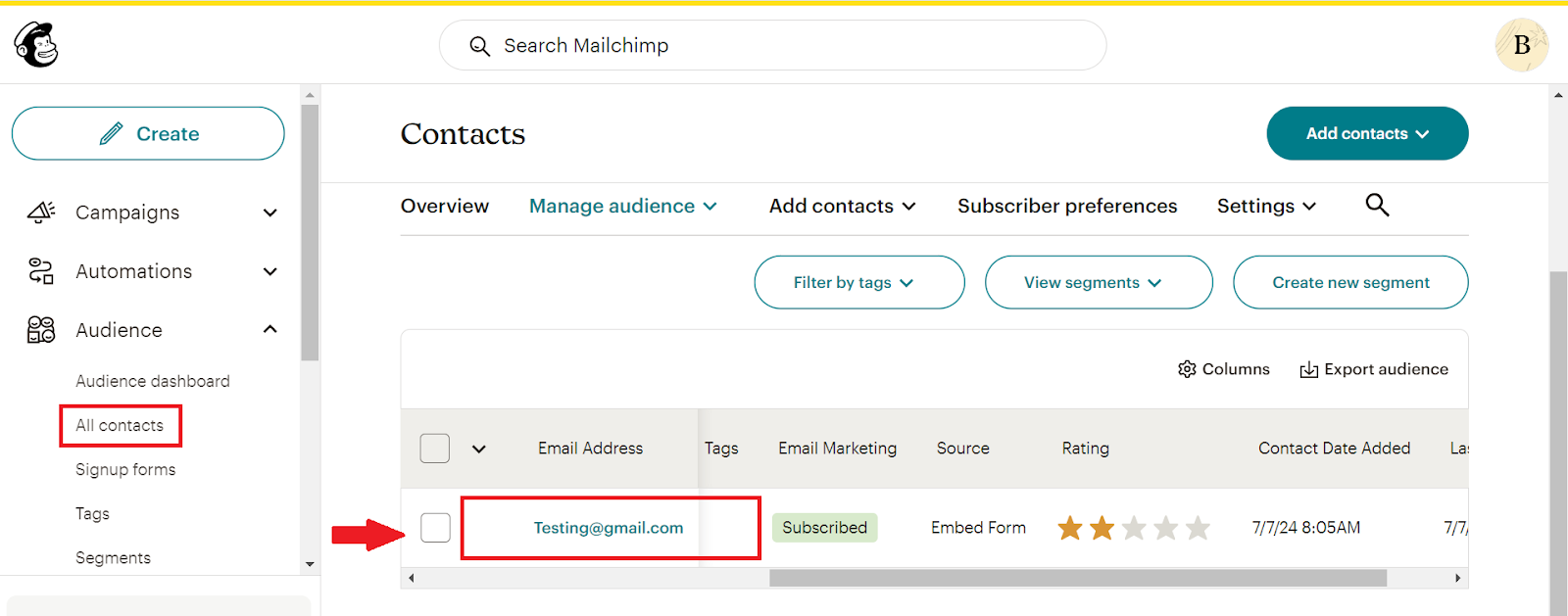
The next step is to verify that everything is working as it should in Mailchimp as well. Inside of the Audience menu, click on “All contacts”, to view a list of all contacts in your audience. As you can see in the picture, in the “All contacts” field there is my contact email, which I used when filling out the form on the site. This means that the user has successfully signed up for the newsletter and that we have successfully integrated Webflow and Mailchimp.

Best Practices for Maximizing the Webflow and Mailchimp Integration
Designing Effective Webflow Forms
The design of your Webflow forms plays a crucial role in the success of your integration. Ensure your forms are user-friendly, visually appealing, and strategically placed on your site. Use clear calls to action, minimize the number of required fields, and provide incentives for users to complete the form, such as exclusive content or discounts.
Segmenting Your Mailchimp Audience
Audience segmentation is key to delivering personalized and relevant content. Use the data collected through Webflow forms to segment your Mailchimp audience based on factors like demographics, behavior, and preferences. This segmentation allows you to craft targeted campaigns that resonate with specific groups, improving engagement and conversion rates.
Personalizing Your Email Campaigns
Personalization is essential for effective email marketing. Use the data from your Webflow forms to personalize your email content, addressing subscribers by name and tailoring messages to their interests and behaviors. Mailchimp’s dynamic content features allow you to create highly personalized campaigns that stand out in your audience’s inbox.
Analyzing and Optimizing Campaign Performance
Regularly analyze the performance of your email campaigns using Mailchimp’s analytics tools. Track metrics like open rates, click-through rates, and conversion rates to gauge the effectiveness of your campaigns. Use this data to optimize your strategies, testing different subject lines, content, and send times to improve your results continuously.
Common Challenges and How to Overcome Them
Data Sync Issues
One common challenge is data sync issues, where form submissions do not accurately transfer to Mailchimp. To overcome this, regularly check your integration settings and ensure that all fields are correctly mapped. Using third-party tools like Zapier can also provide additional reliability.
Design Compatibility
Ensuring design compatibility between Webflow forms and Mailchimp templates can be challenging. To address this, test your forms and emails across different devices and browsers to ensure they display correctly. Make use of responsive design principles to provide a consistent experience for all users.
Email Deliverability Concerns
Email deliverability is another common issue, where emails end up in spam folders. Improve deliverability by regularly cleaning your email list, using double opt-in methods, and ensuring your emails comply with anti-spam regulations. Monitoring your email reputation and using authenticated sending domains can also help.
Conclusion
In the dynamic world of digital marketing, staying ahead of the competition requires a blend of top design and powerful communication tools. Integrating Webflow with Mailchimp is not just a technical enhancement; it's a strategic move that can transform your marketing efforts. This integration allows you to effortlessly capture leads, automate your email campaigns, and deliver personalized content that resonates with your audience. This synergy ensures that every visitor to your website can be nurtured into a loyal customer through targeted, data-driven email campaigns.
In an era where personalization and efficiency are paramount, integrating Webflow with Mailchimp provides a competitive edge that is hard to match. This strategic integration is your gateway to delivering exceptional user experiences, streamlining operations, and achieving remarkable growth.

.png)



.svg)

.png)


.png)
.png)