
Webflow unveiled Localization on Webflow Conf 2023 as a powerful feature that allows businesses to adapt their websites to a global audience. Personalization plays a significant role in enhancing business profitability. Localization is a new feature that helps translate websites into different languages, making them more personalized and engaging for visitors from various countries. With Localization, businesses can get localized sites 5x faster, save on dev costs, and significantly boost engagement in target markets.
Webflow as one no-code tool, with Localization, allows users to build and customize localized websites without writing code.
How to get started?
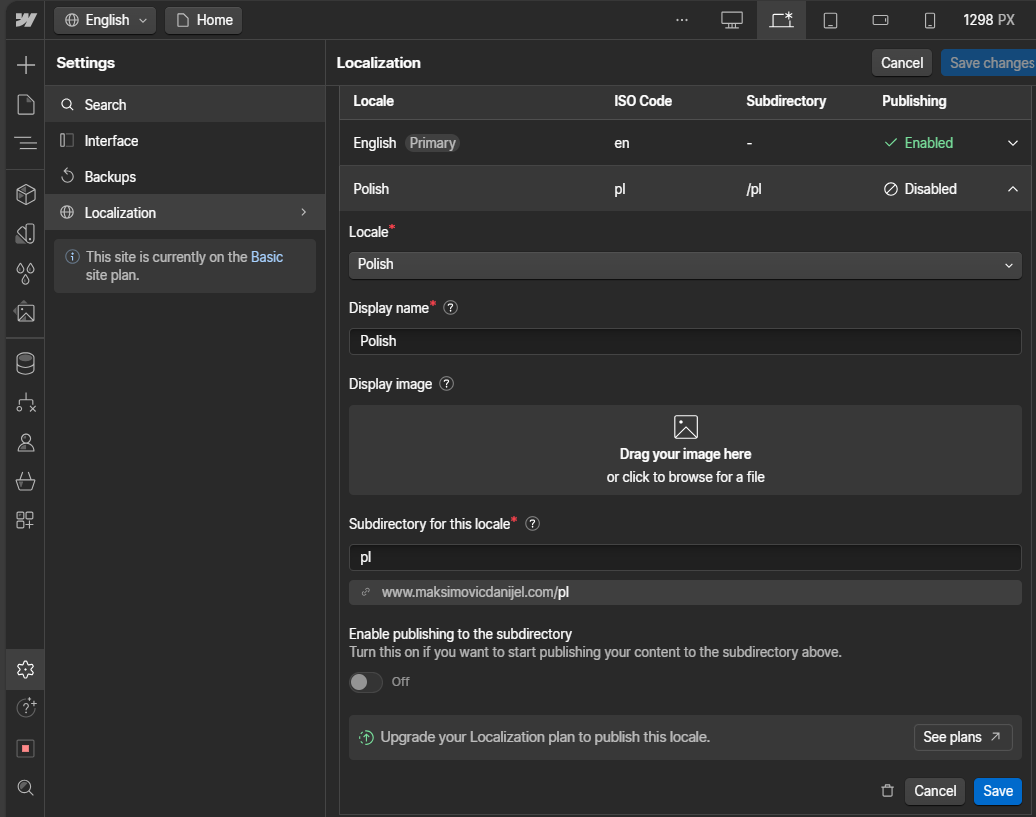
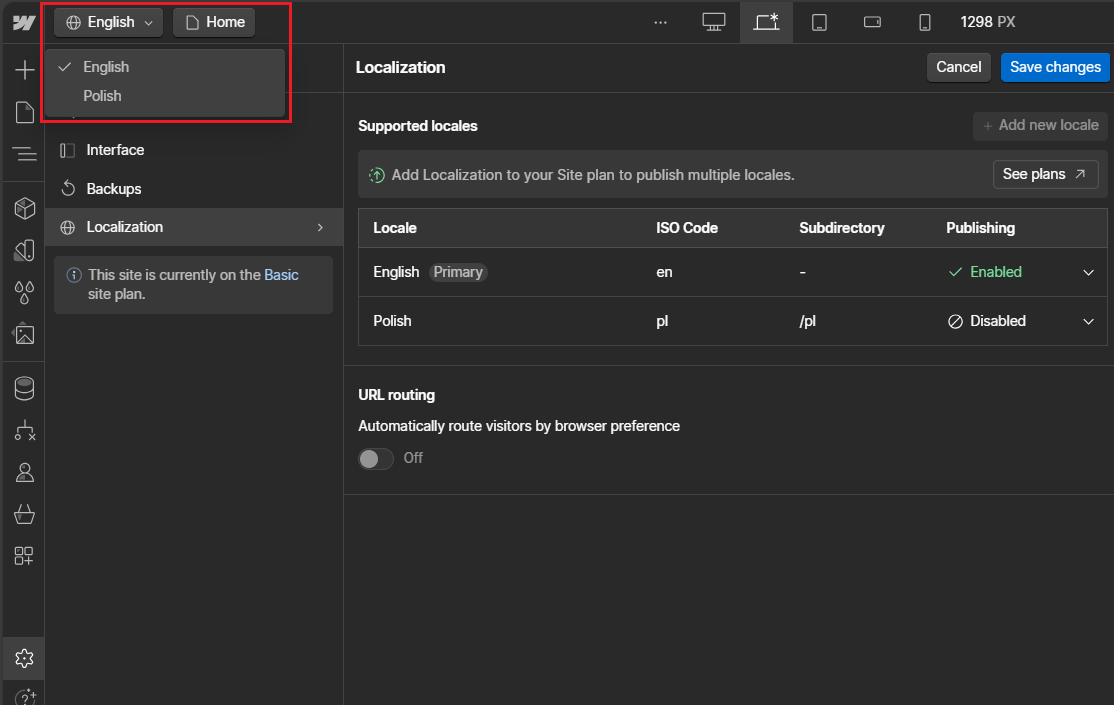
First, you will need to select and set primary locale in Setting Panel > Localization, you can choose it from the dropdown, and that will be the default language you want to use on your Webflow site. Then, to create an additional locale you can click on Add new locale. For each locale, you can manage the display name, subdirectory, and publishing status.
New Local View will appear in Designer, after that, you can easily switch between them and check how each page looks before publishing. When you choose your desired locale and edit one of the elements just as you normally would — but now, those changes will only affect the selected locale.
Translation can be done manually, or by connecting with a third-party translation tool (machine-powered).

How it works?
As mentioned, from the Locale View dropdown you can choose your secondary locale to access your site in design, edit, or preview mode. From the Locale view, you can localize content and styles, Collection content, and page settings.

Content and styles. By default, any secondary locale you add to your site will pick up the content and styles of your site’s primary locale. But when you choose your desired locale from the Local view dropdown in the top bar, you can edit content and styles for that specific locale without worrying that it will affect any other, including Primary.
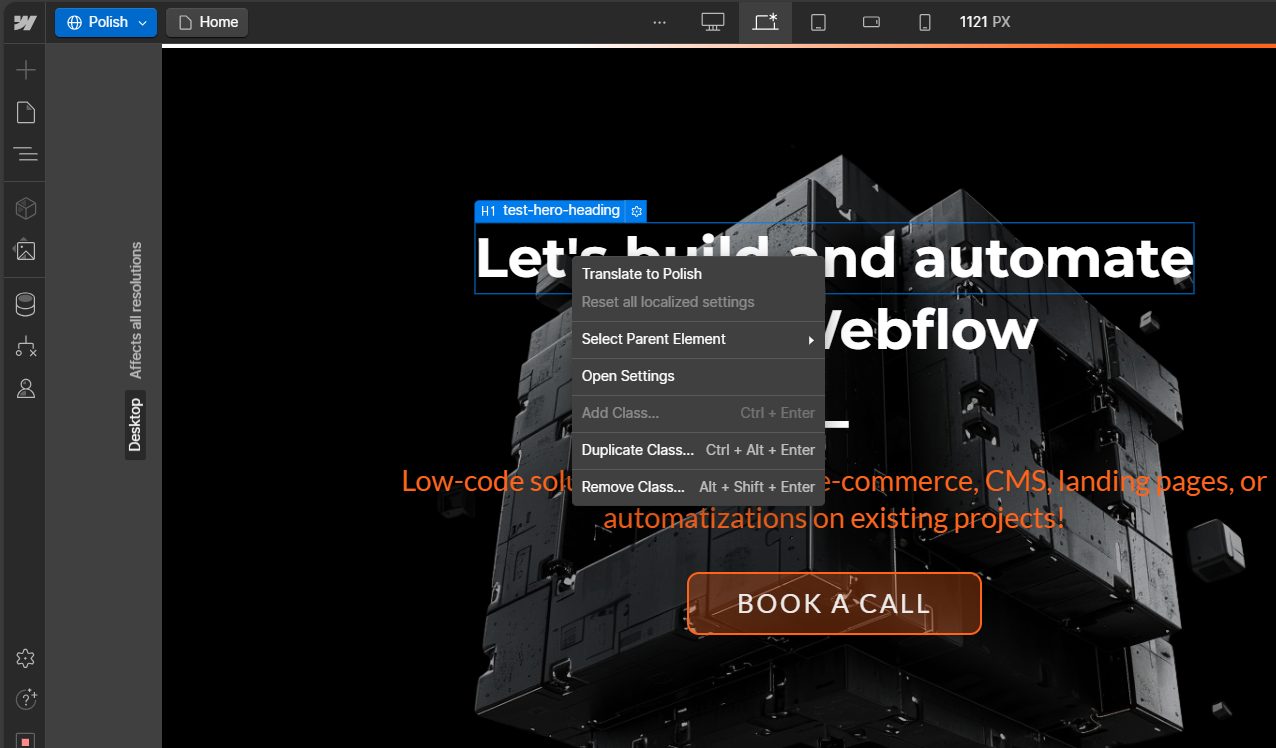
Text content can be translated manually, you can re-write it or translate it with right click and choose “Translate to (desired language)”, in this example, it’s Polish:

In each locale, Show and Hide can control the visibility of elements to deliver the most relevant site experience based on the visitor's region. Typography and styles per locale can also be adjusted (different headline lengths, fonts, etc.).
Assets can be localized simply by adding and replacing images while you are on the desired locale, chosen from the dropdown Locale view. It is the same with styles. Just stay on the locale you want to change and edit everything you need in the Style part.
Collections
How to adjust CMS? When you create a Collection, regardless of the Locale view you’ve selected, the Collection and Collection fields are made across all locales. Every time you change the Collection and its fields, those changes will populate all locales. The difference here is that individual CMS items are unique to each locale, meaning that Collection and its Collection fields are shared across all locales, and each individual locale has its own set of Collection items. Because of that you can create Collection items and customize Collection fields for individual locales. This is especially useful if, for example, you have created an event that you want to be visible for only one market, you can simply remove it on other locales.
Publishing statuses can be controlled for each locale, it is especially important for publishing items for different time zones.
Page SEO and Open Graph Settings
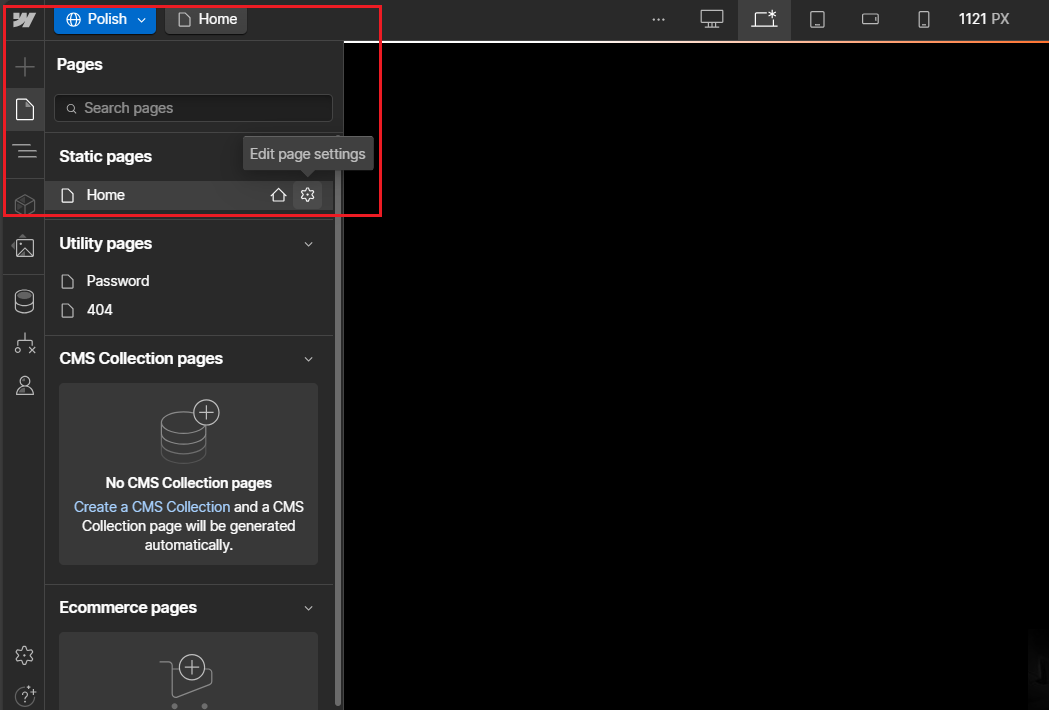
Next, you can also localize page-level SEO and Open Graph settings, as well as the page’s URL. Same as content and styles, each page on your site inherits its settings from the Primary locale. And again, you can edit it on any of your secondary locales. As before, you will choose a locale from the Locale view dropdown in the top bar, then from the Pages panel you will click on Edit page settings:

Custom code localization
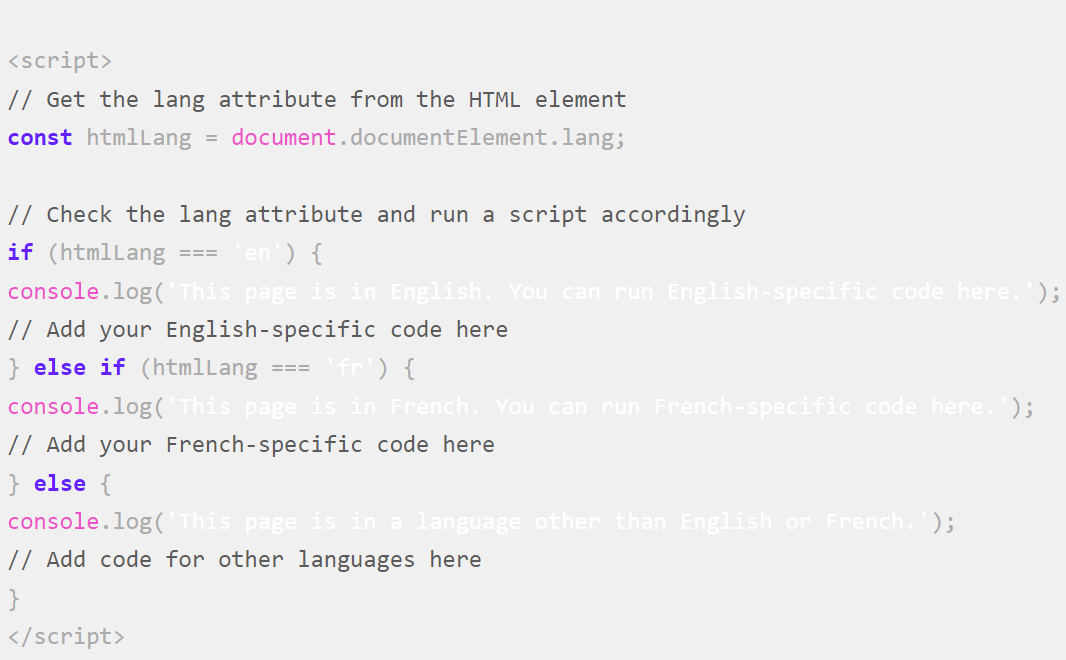
Custom code in secondary locales is also inherited from the primary locale, that’s not new but needs to be mentioned. And here you can’t add or remove custom code while you are on one of your secondary locales. Here, Webflow suggests using the HTML lang attribute as a selector to target the locale, provided examples from the official Webflow page:

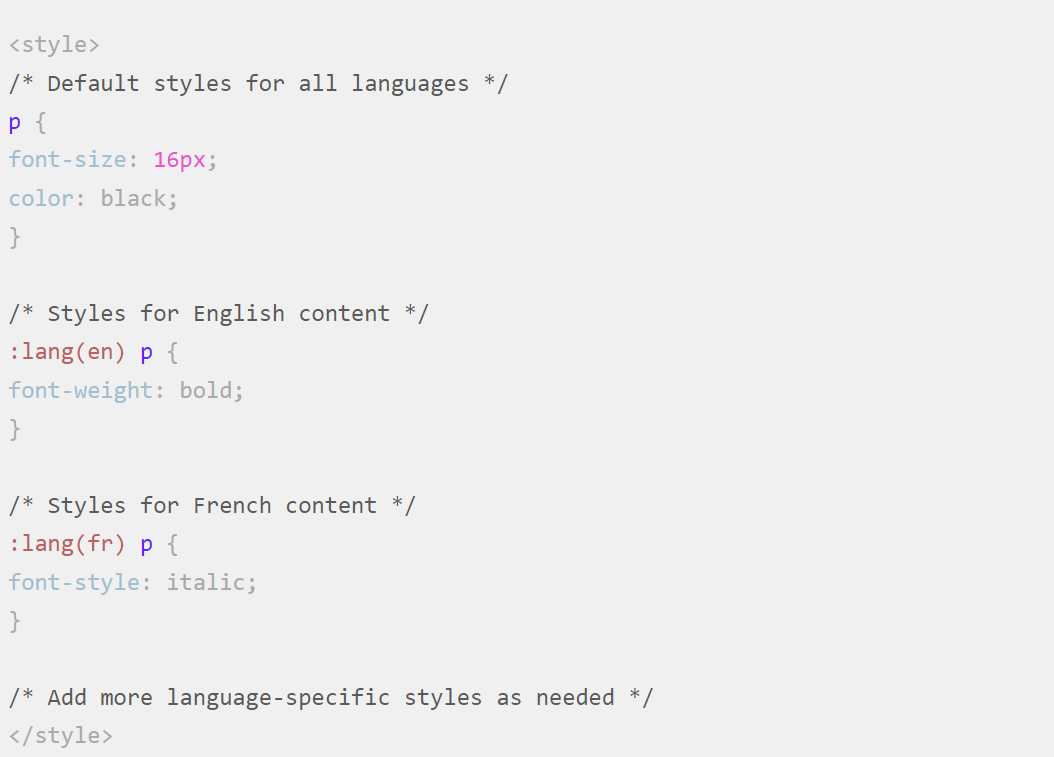
And for dynamic CSS:

Language code
With 2-letter language code, you can inform browsers, translation applications, and other assistive technologies what is the language of your site. You can do that in Site settings, General tab, and Localization, simply type your 2-letter code under Language code, Save, and Publish your site.
How much Localization costs?
Localization is not free, but you can try out basic Localization functionality, no matter your plan. Pay only when you’re ready to publish. Before you start, you need to activate a free preview of Webflow Localization. Check here how to do it: Activate your free preview of Webflow Localization - YouTube
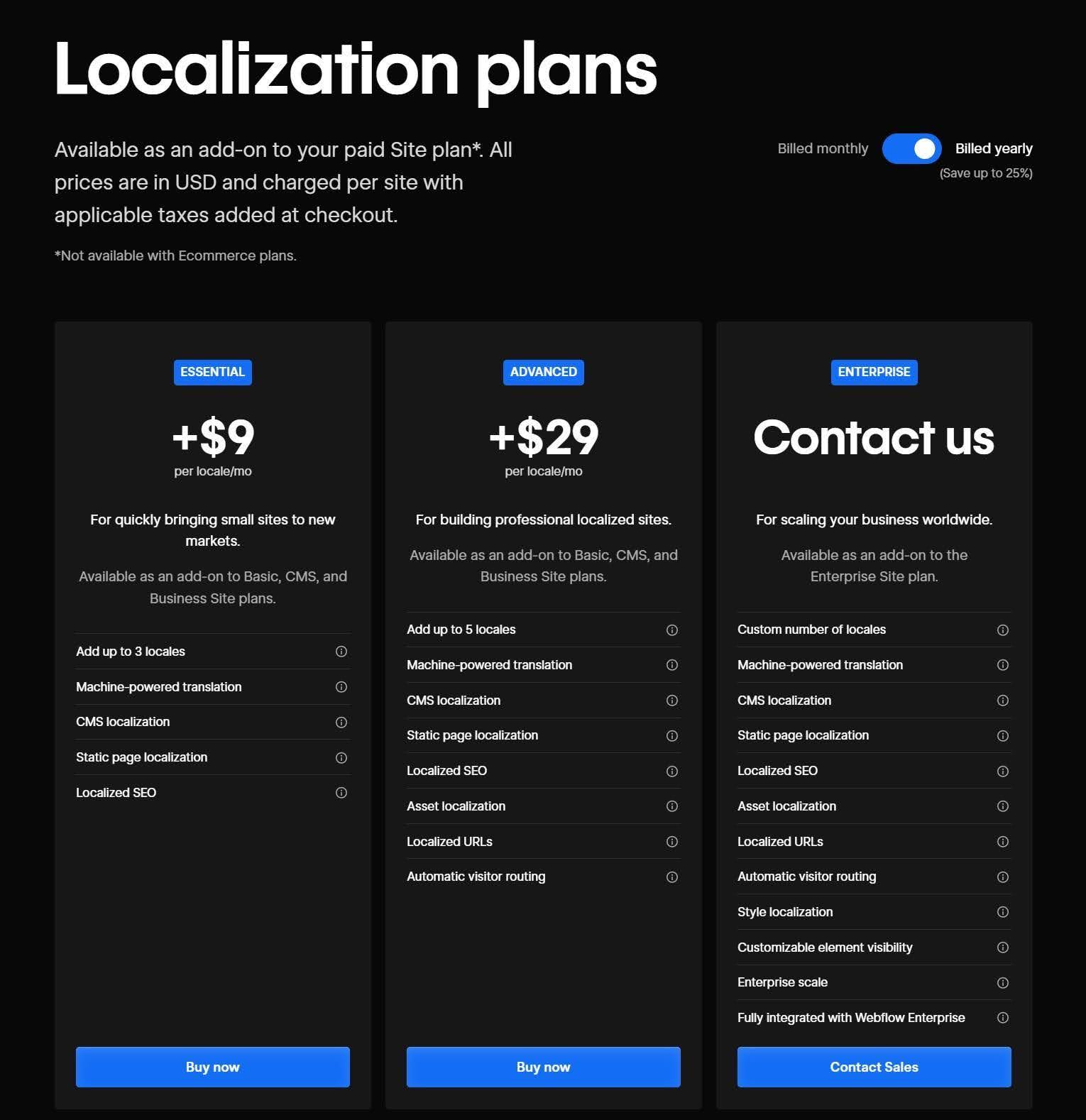
It is available as an add-on to a paid Site plan (except e-commerce), you can choose between Essential, Advanced, and Enterprise. The first two are available as an add-on to Basic, CMS, and Business Site plans, while the Enterprise Localization plan is available as an add-on to the Enterprise Site Plan.

More about Webflow Site Plans and Workspaces you can check here: Webflow Hosting and Workspace Plans explained (nocoderealm.com)
Conclusion
Webflow Localization will save your time and help you to translate your site 5x faster. But Webflow Localization is not just translation to other languages. It is a great add-on that will help you to personalize your website and provide each site visitor with a unique, customized experience rather than giving everyone a generic, same interaction. When you add on this that 74% of customers feel frustrated when websites content is not personalized, then you know this is something you need to cover. If you are in E-commerce for example, then you need you are already aware that personalization increases conversation rate and customer loyalty.
The impact of Webflow Localization on SEO cannot be overstated. As the digital landscape becomes increasingly competitive, standing out in local search results is especially important. Localization ensures that your website reaches its intended audience and engages them, leading to higher conversion rates and loyalty.
As we look to the future, the importance of personalized content and experiences will only grow.
Webflow Localization can transform your site into a global platform.
.jpg)
.png)



.svg)

.png)


.png)
.png)